Role:
UX, Usability Research
Period:
Aug 2021 - Mar 2022
Type:
Voluntary
Collaborators:
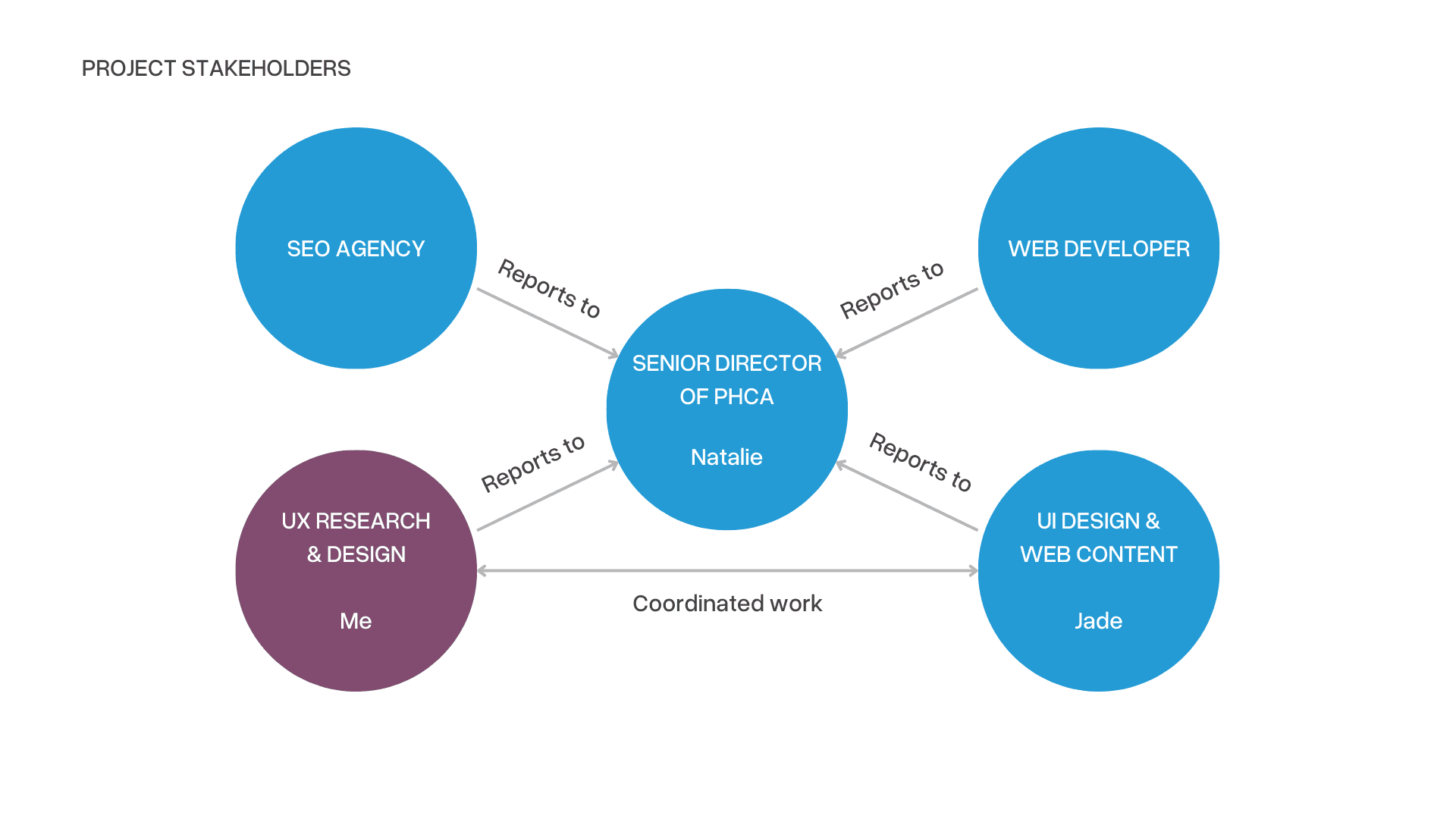
Jade Bryne (UI & Content Designer), Natalie (Senior Director of PHCA)
Skills:
Project management, UX research, Usability Evaluation, Information Architecture
Industry:
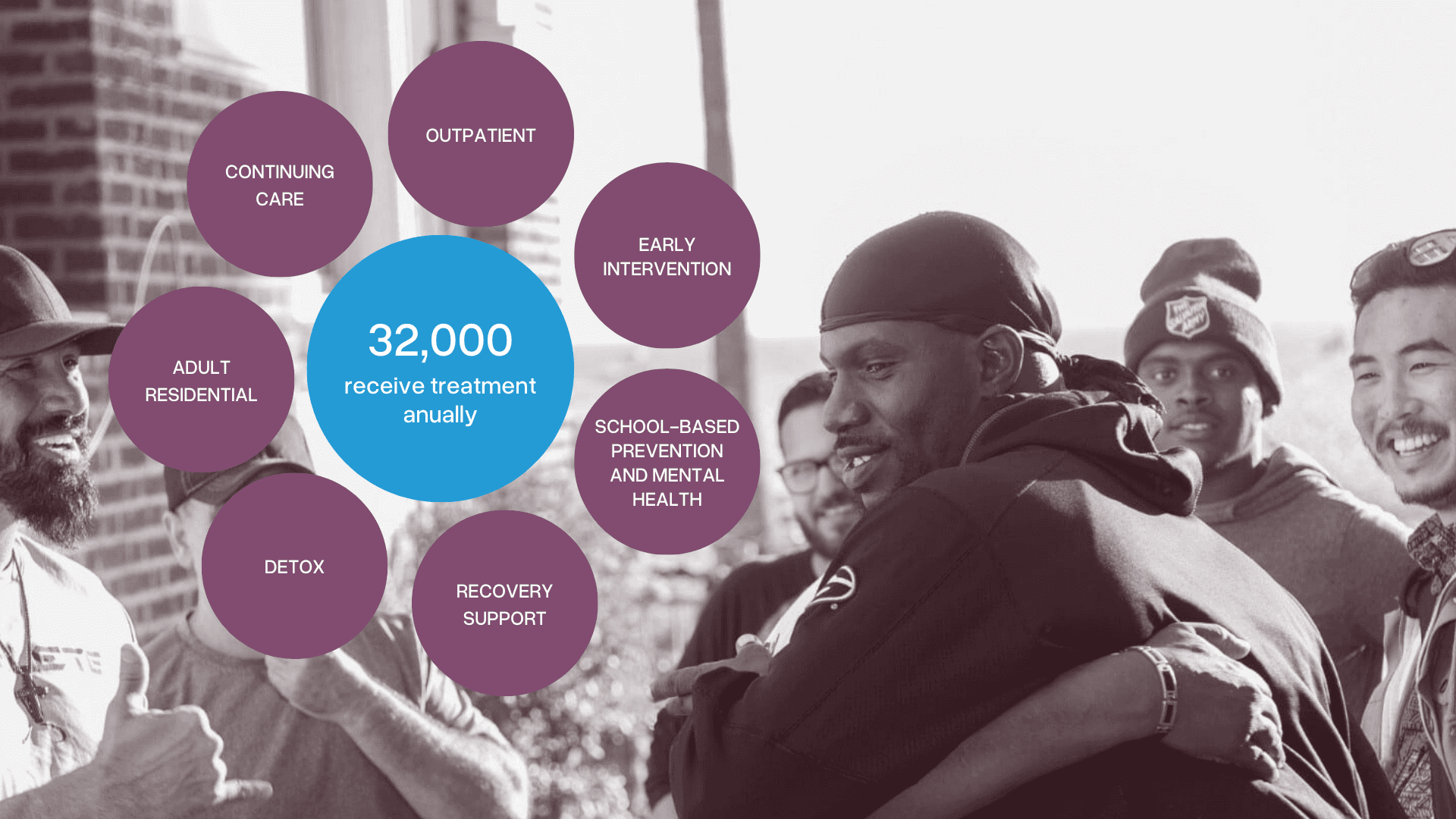
Healthcare, Addiction treatment and mental health services
Introduction
Problem
Business context
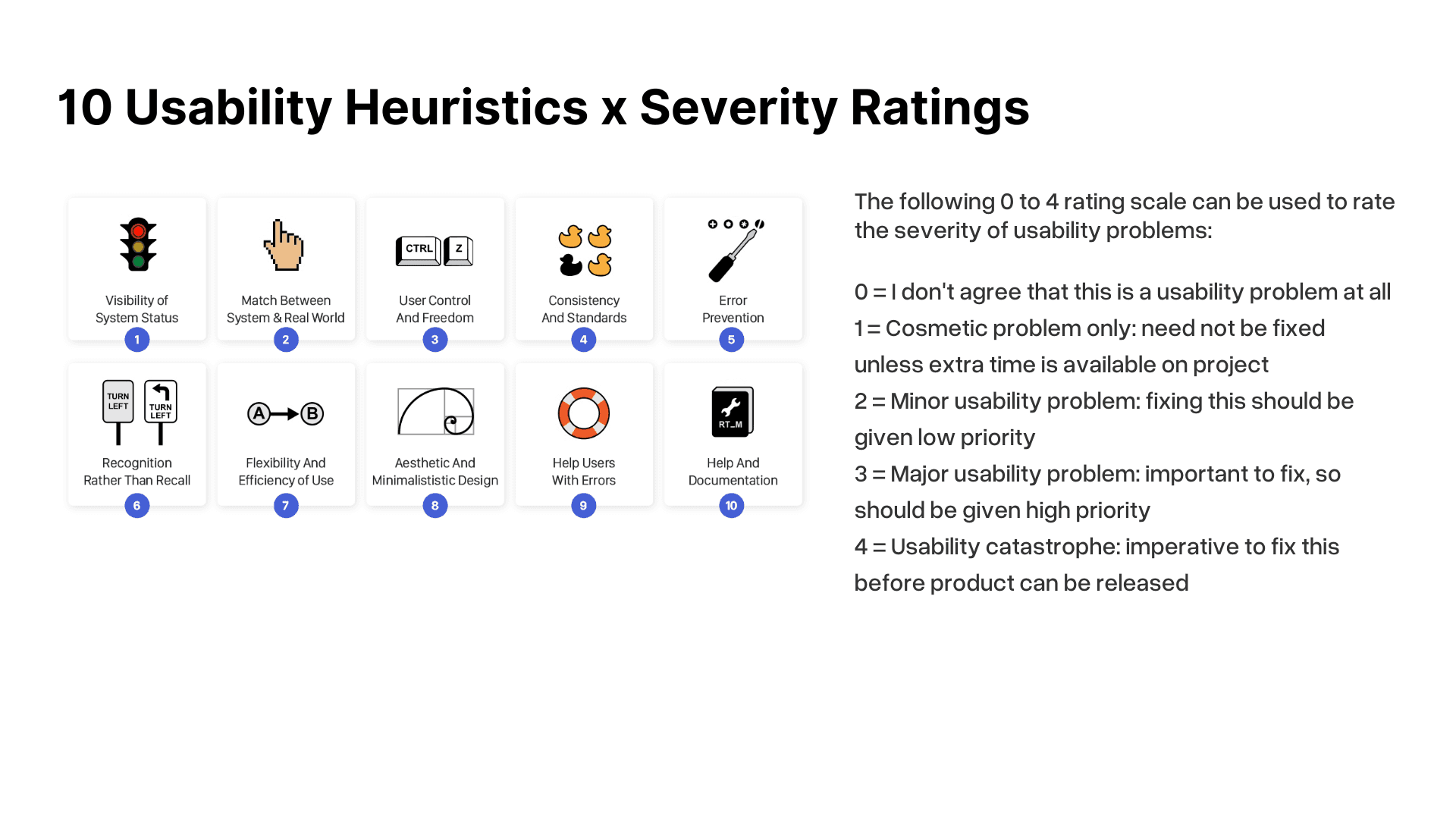
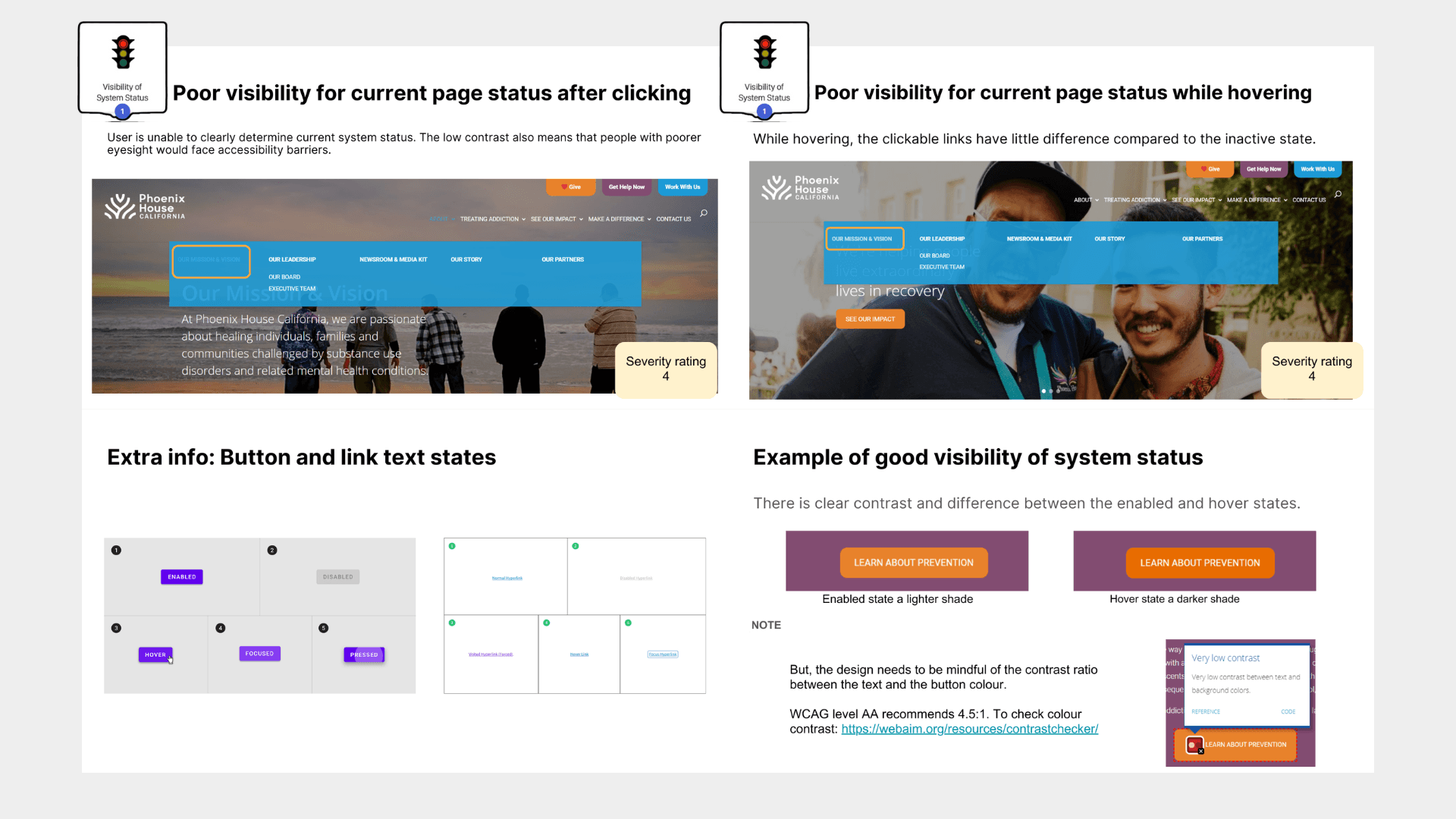
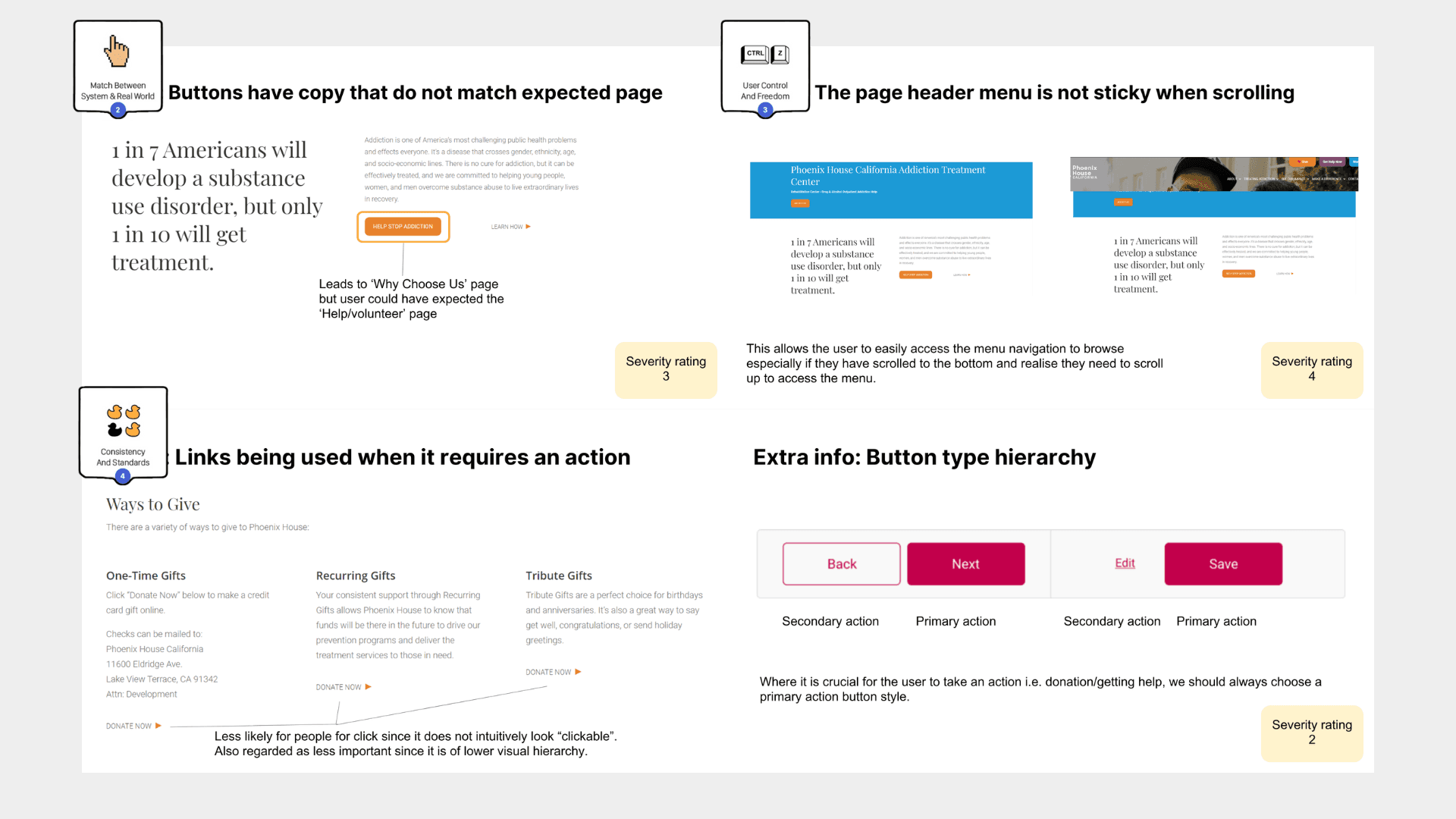
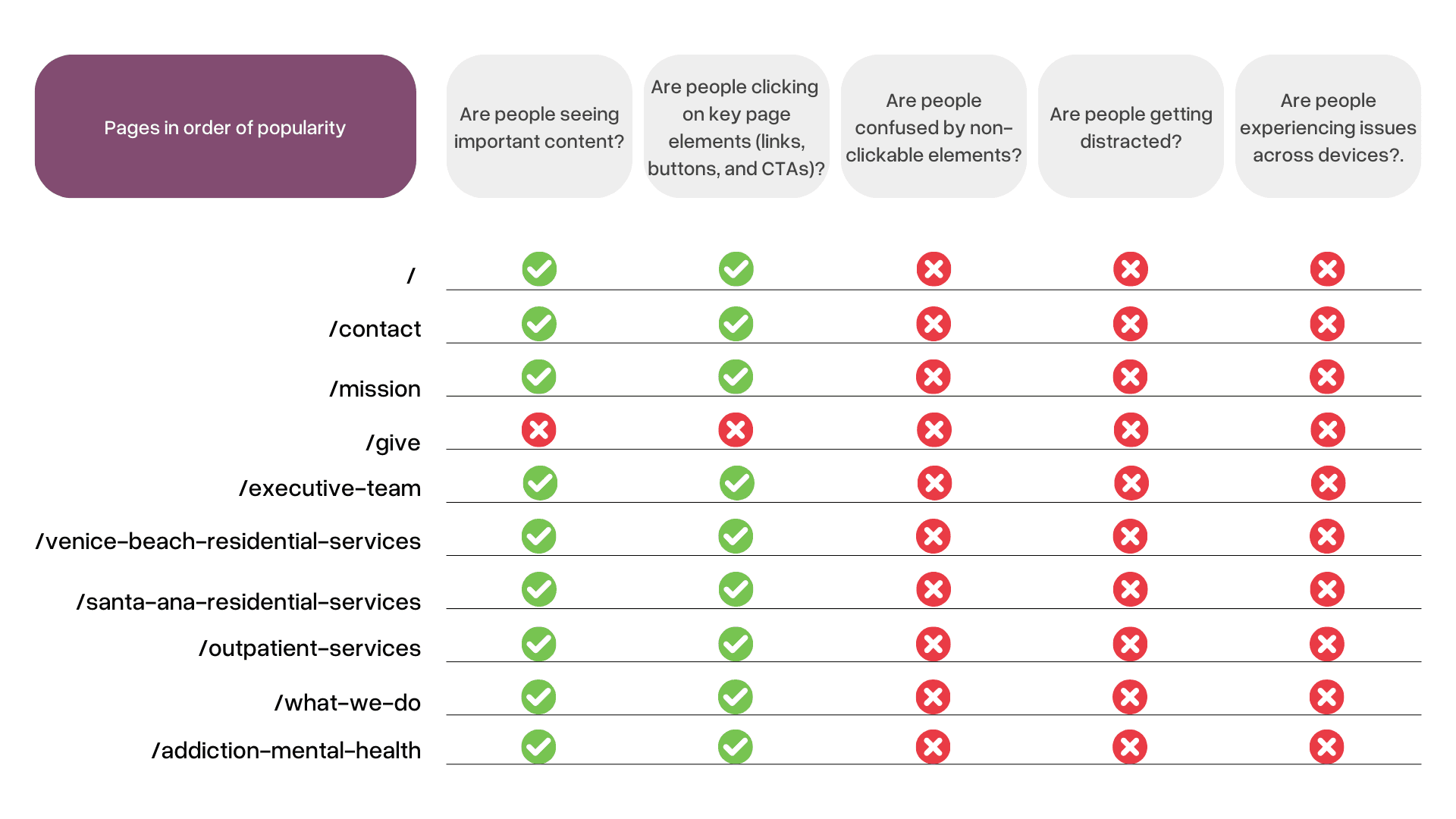
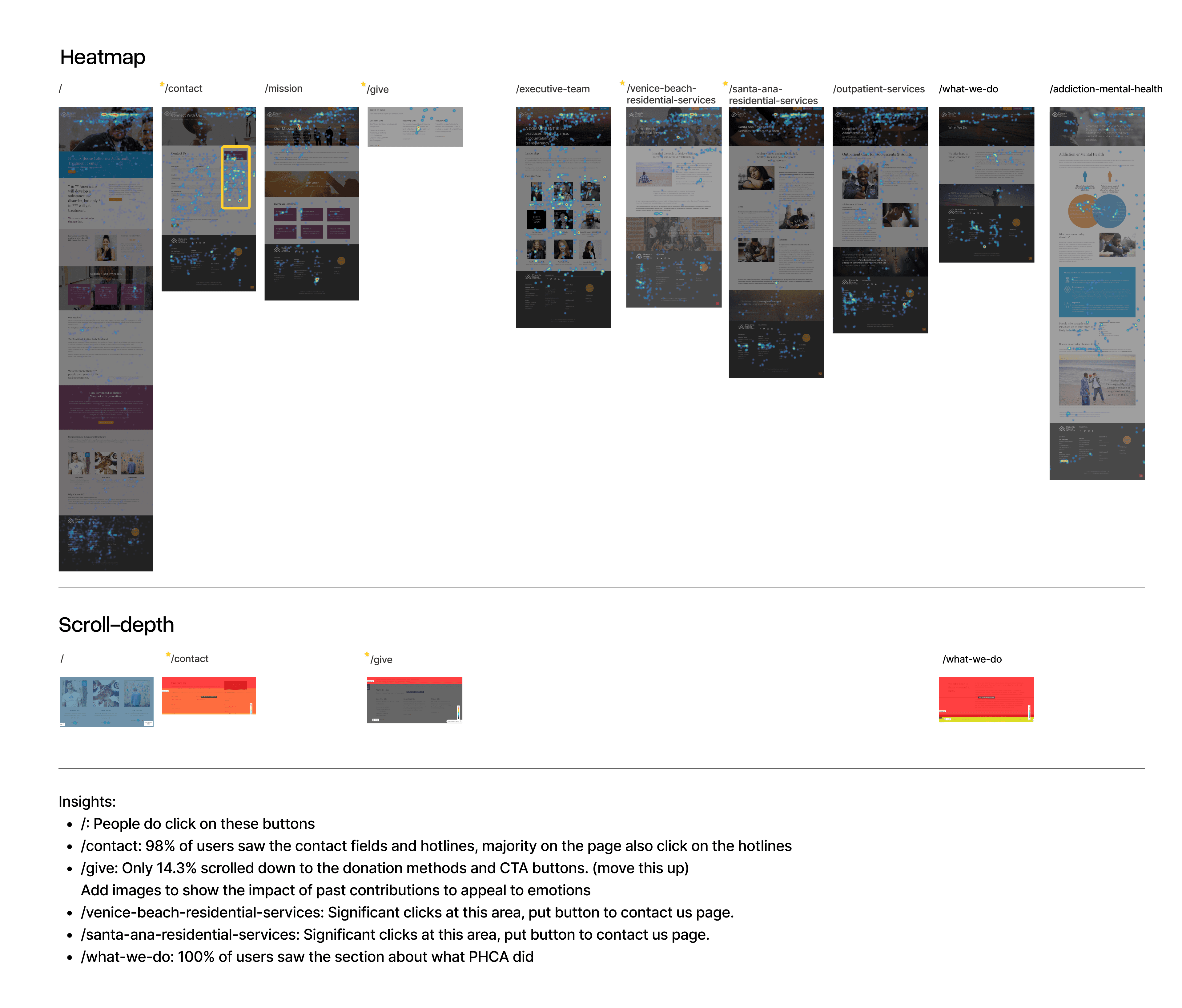
research
Framing the opportunity
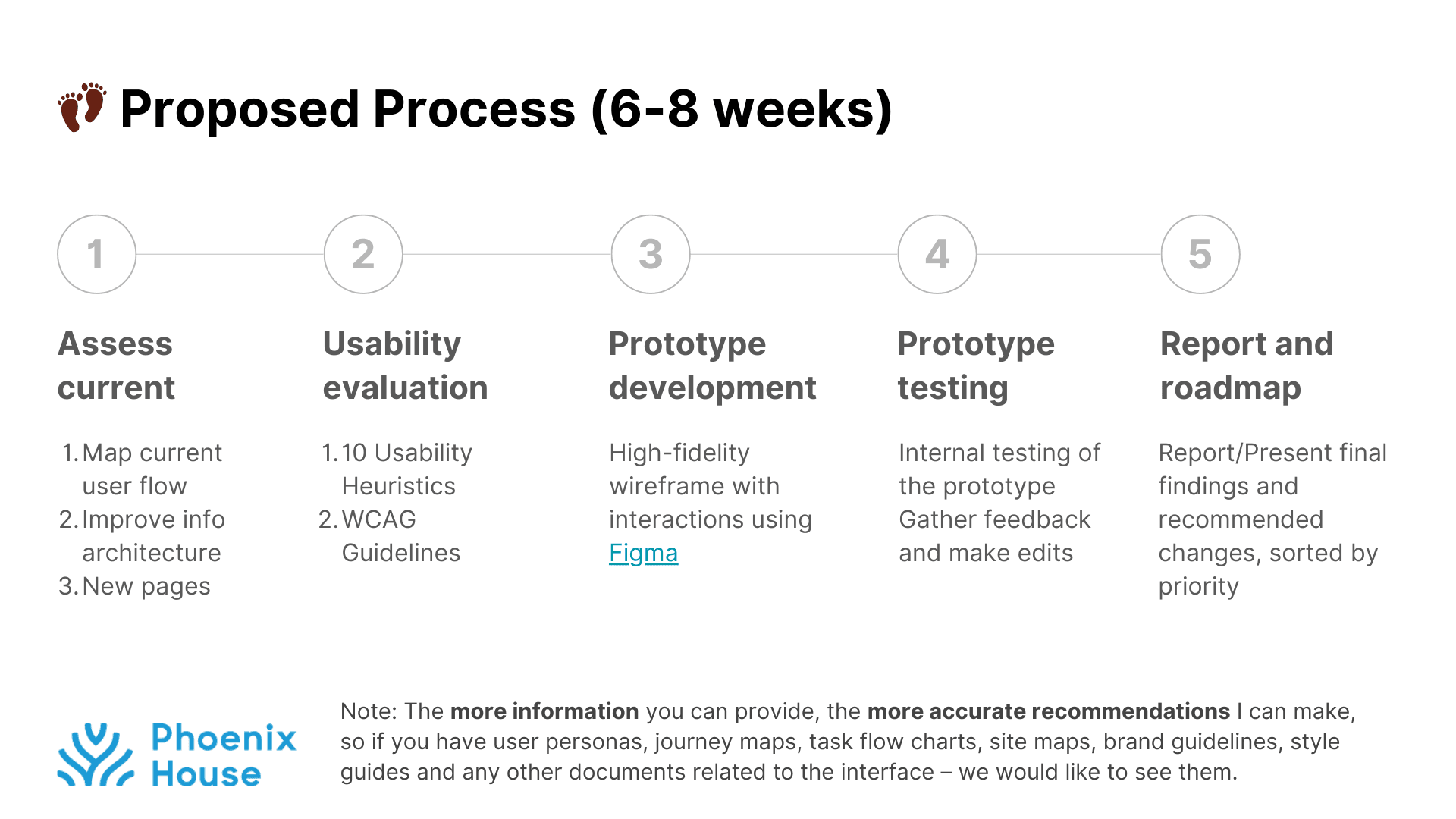
Design Direction
Final outcome
I designed the following concepts, and handed it off to Natalie:
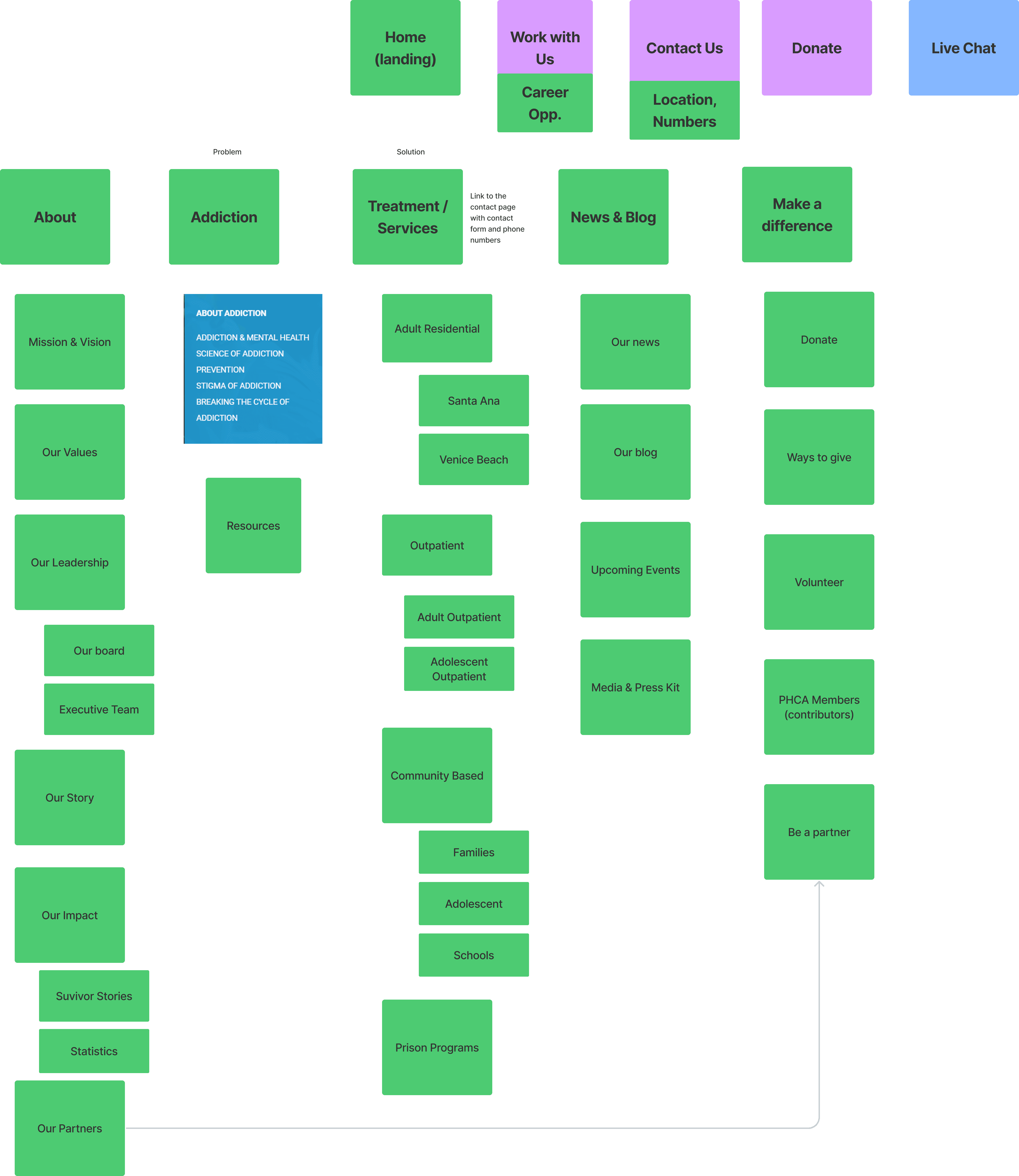
1. Simplified Information Architecture
Before

After

2. Sticky Navigation Menu, Donation Button Visibility

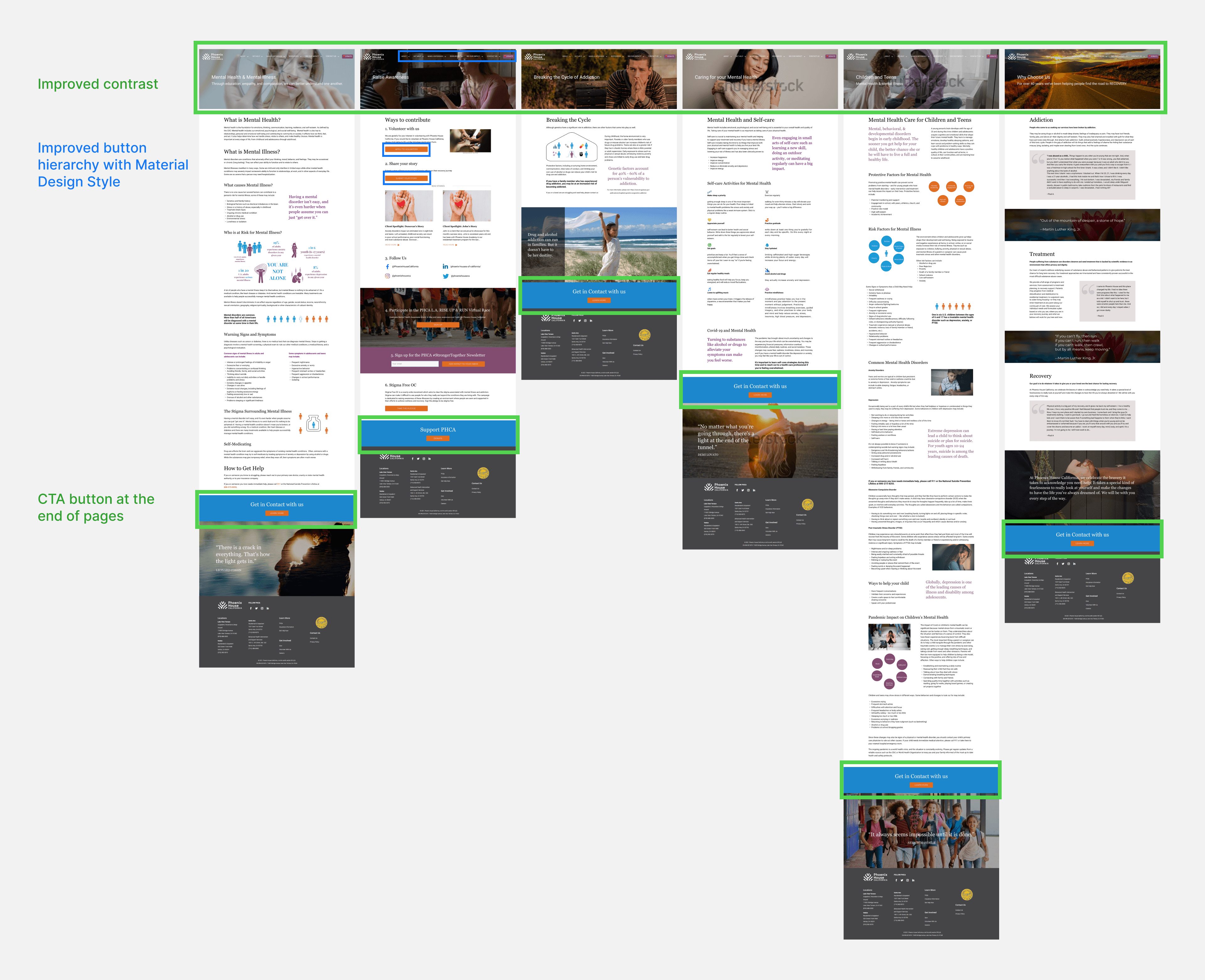
3. Improved Button Hierarchy, Donation Button Visibility, Call-To-Action Visibility & Contrast

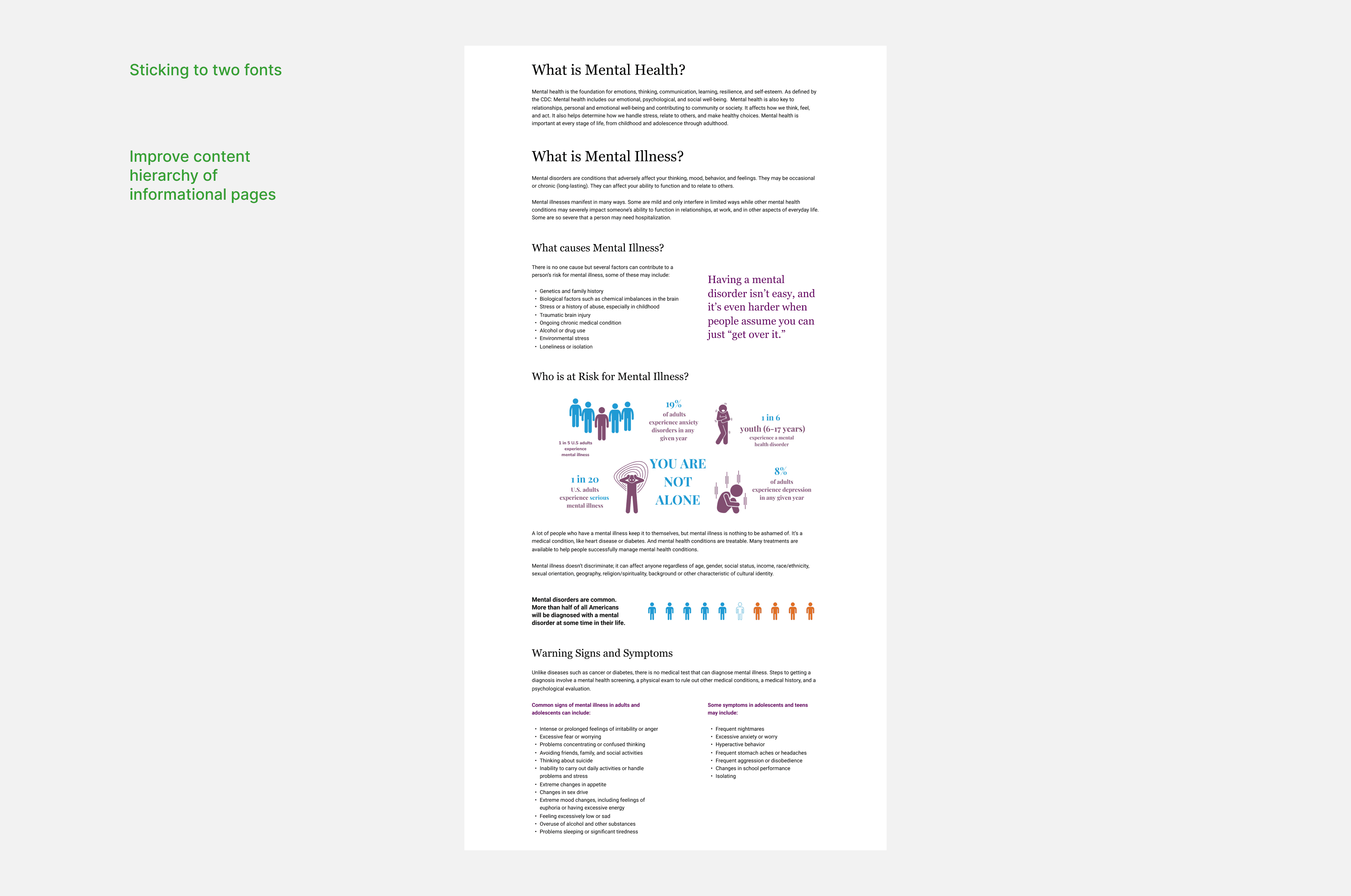
4. Maintaining two fonts & improved content design

Learnings
If there were more time was given for the project, I would have liked to:
Recruit users via surveys to run usability tests and observing the challenges and ease of completing goals.
Leverage design communities to recruit evaluators improve the heuristic evaluation.
Use the paid feature of Hotjar to uncover the user journey of web users.
When working with clients, it was important to:
Establish trust right from the get go; I believe that the project went smoothly in large due to the commitment, transparency and agency established between the organisation and myself